
Design Sprint:
Voice User Interaction
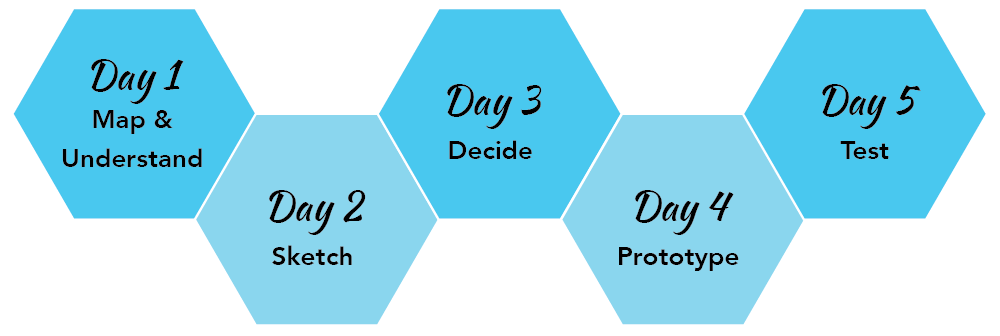
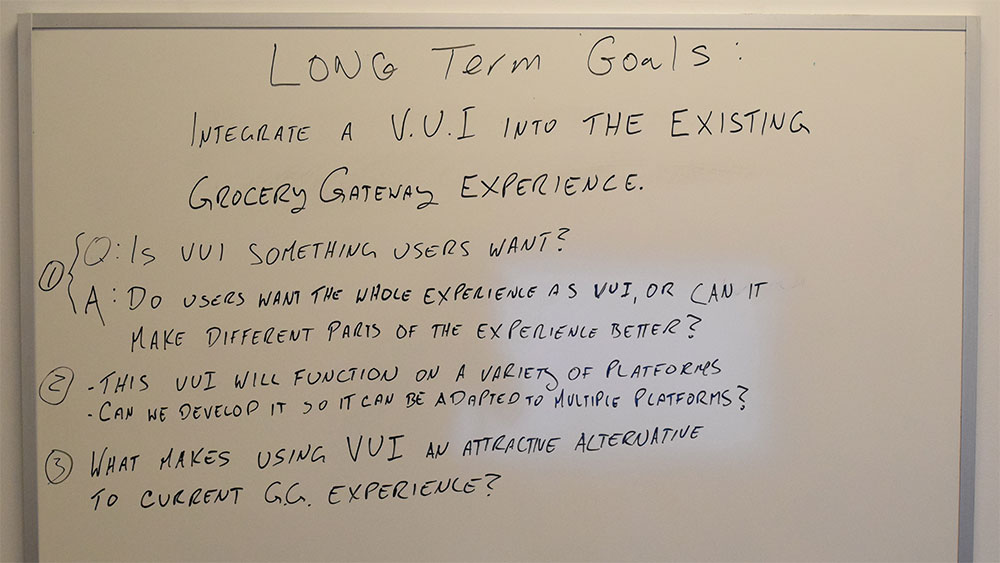
A week long sprint, using the methodology from Jake Knapp's book Sprint, that took us all the way from defining a problem to testing a prototype. My specific contributions were:
- Serving as the sprint master for my team, guiding my team, staying on task
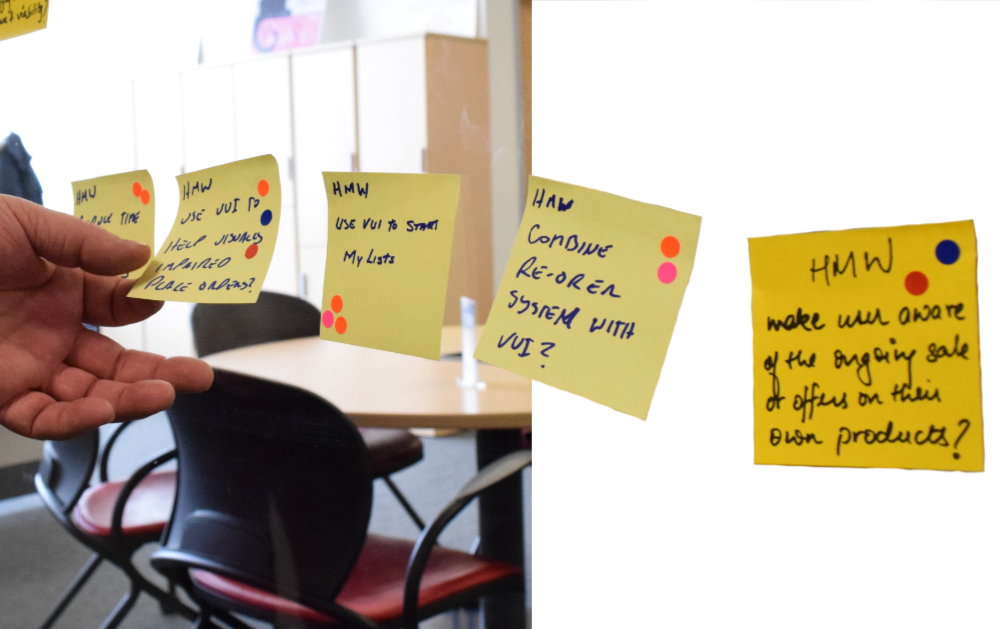
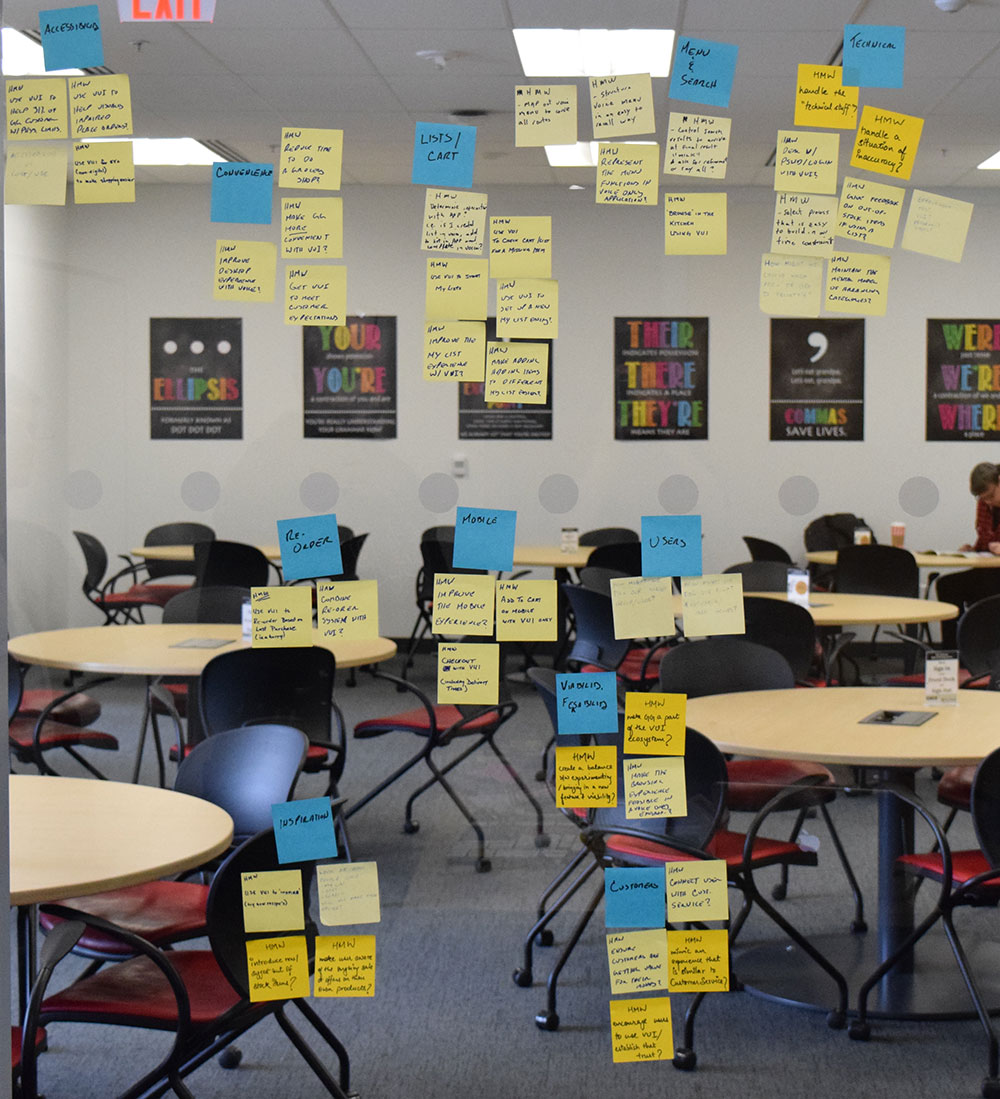
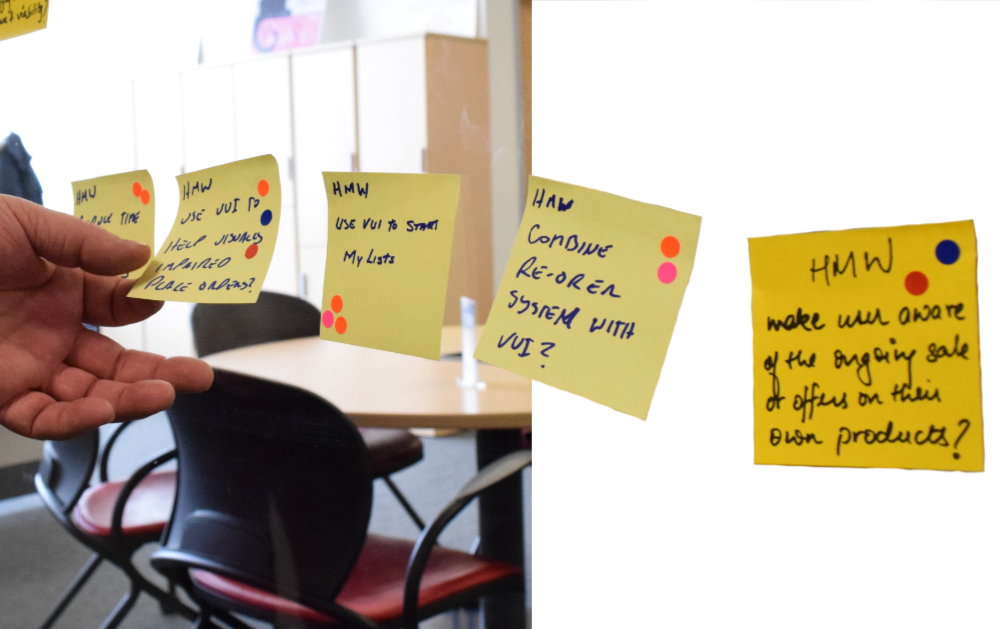
- Synthesized data from previous research and created how-might-we notes
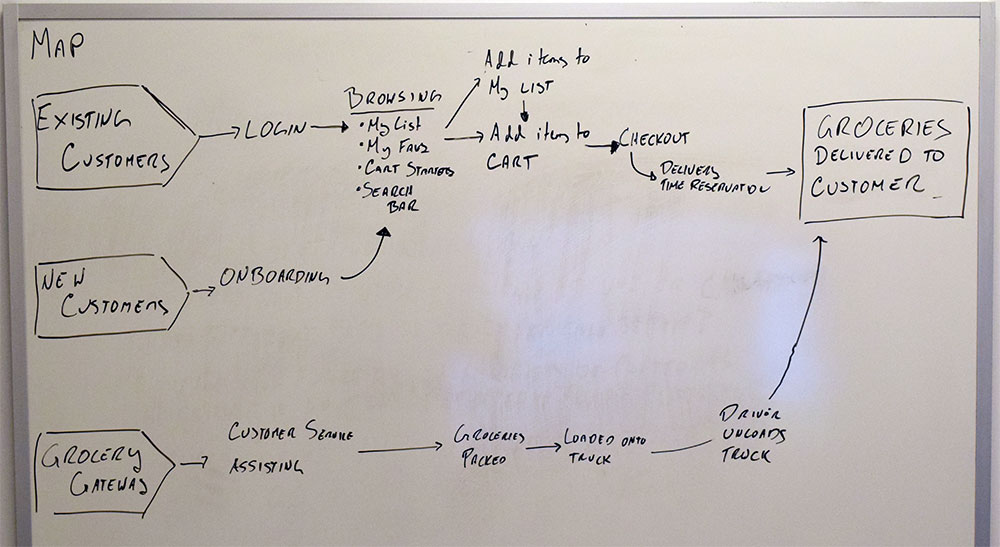
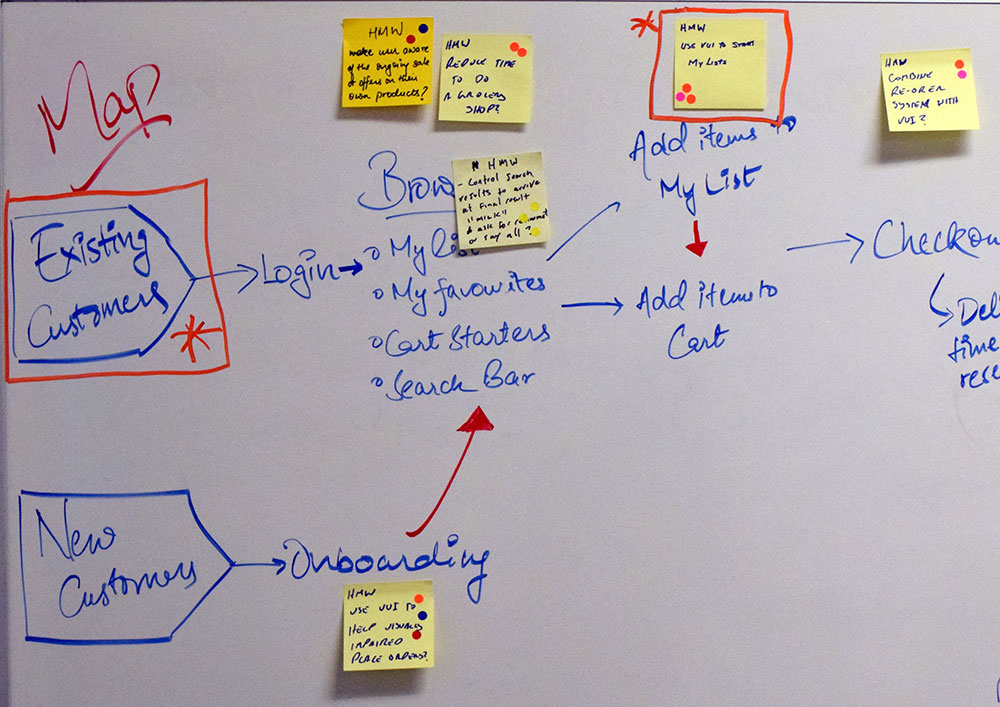
- Collaborated on finding themes and developing a simple journey map
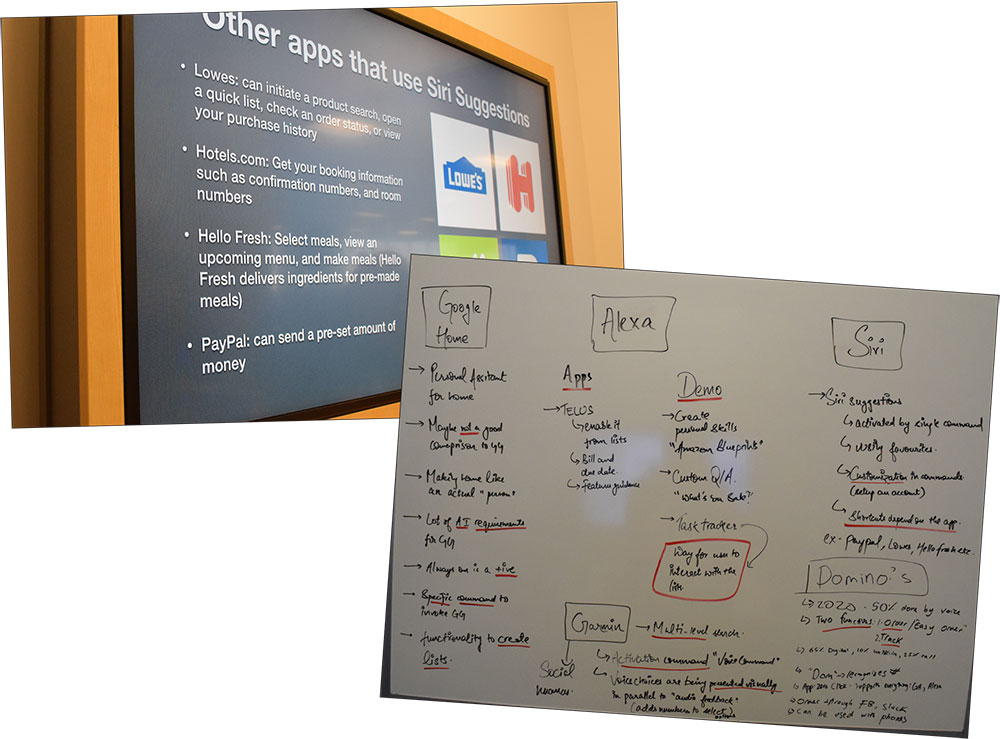
- Created a lightning demo presentation of other VUI applications
- Sketched ideas in pencil that we believed would help us meet our target
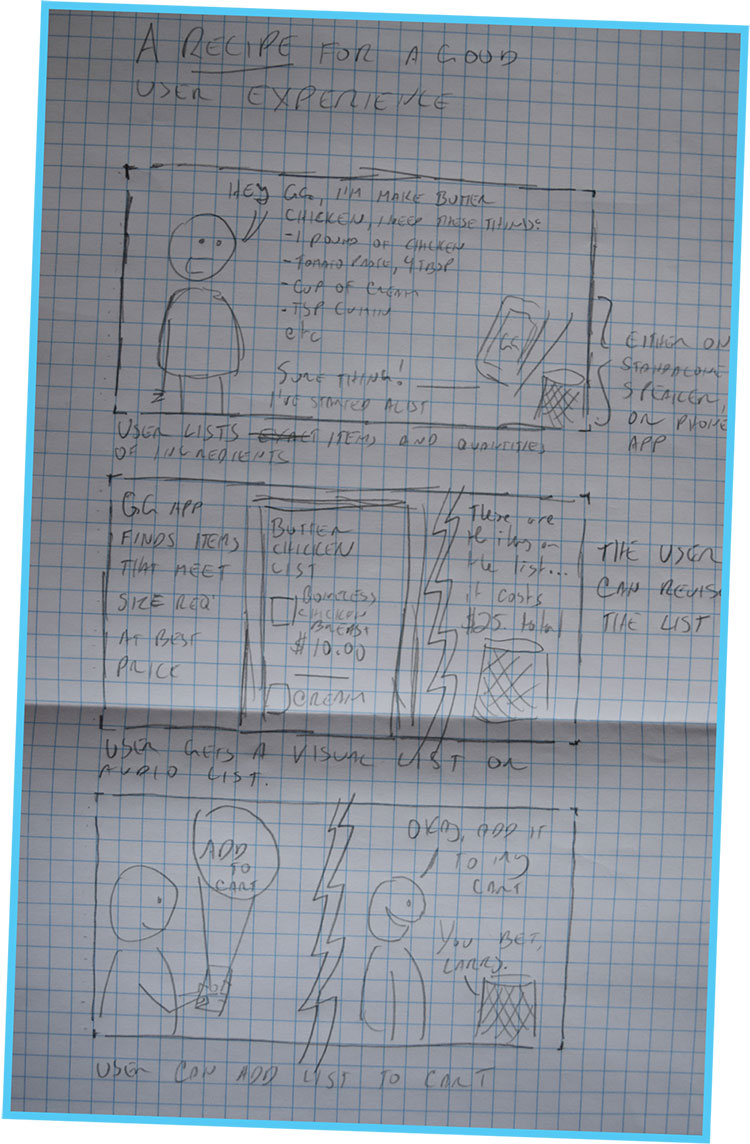
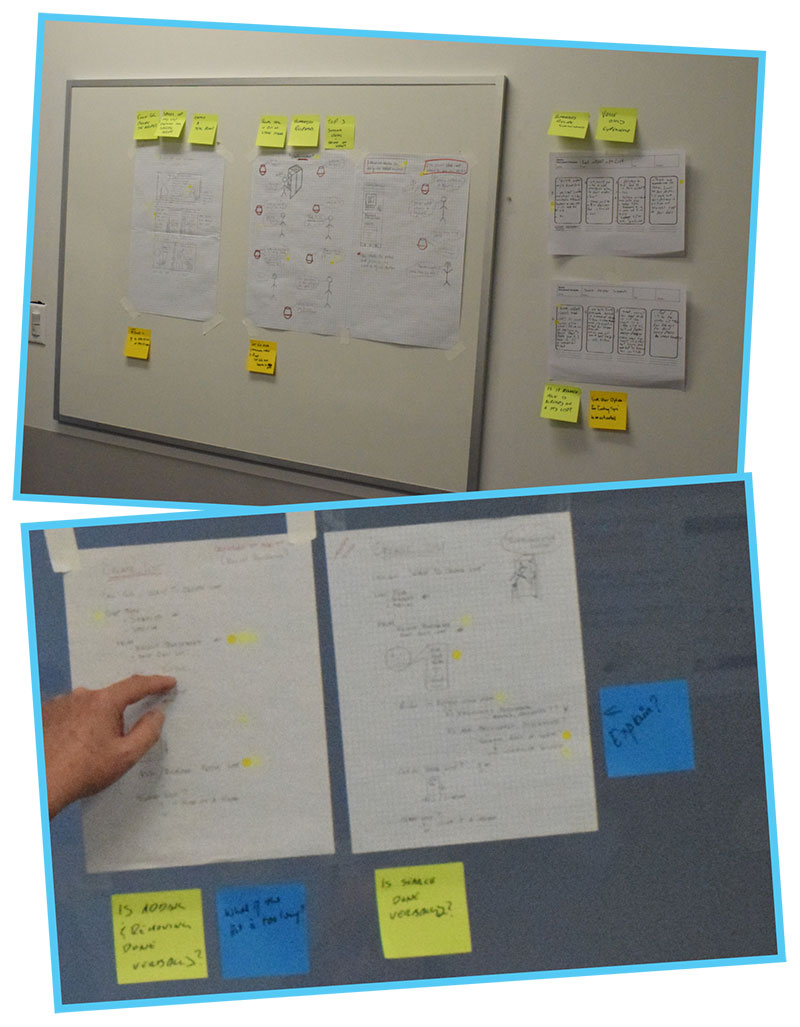
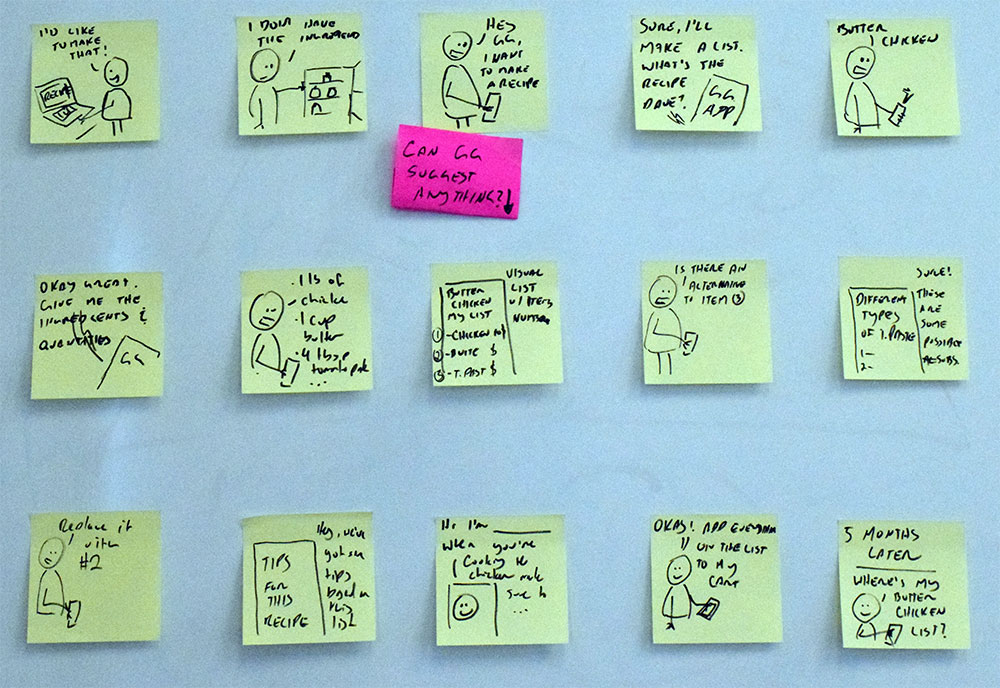
- Collaborated on the creation of a storyboard bringing all our ideas together
- Created a portion of the audio script, and onscreen visual
- Stitched all contributions for the audio script together into a cohesive documents
- Ran a usability test with one of our five participants
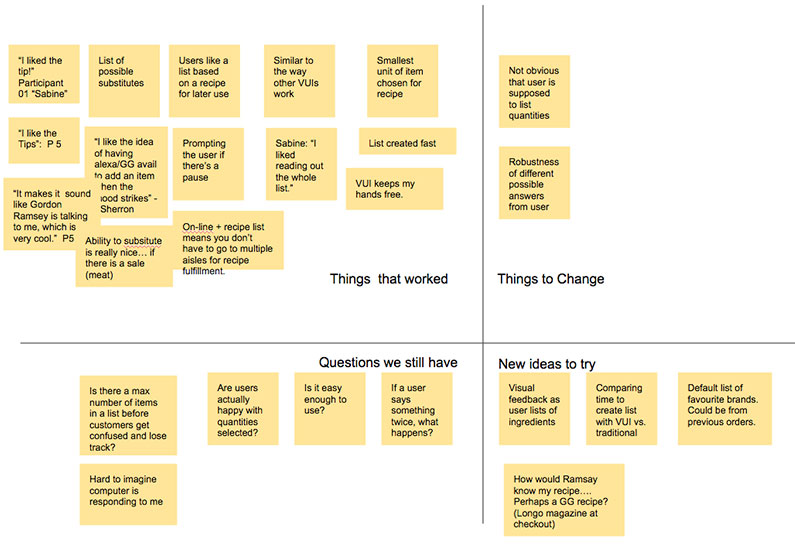
- Collaborated on the creation of a feedback grid with the team
- Used Invocable software to further develop a more interactive VUI prototype